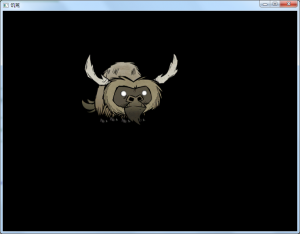
动画流水线(从美术到程序)
- 美术通过flash cs设计人物
- 人物由多个部位组成(骨骼),每个部位可能有不同的表现形式,比如头部在人物朝上,朝下的时候肯定是不同的显示状态,这个显示状态肯定是无法通过变换矩阵完成的。
- 通过jsfl将美术设计的动画转为两种不同的文件,build.xml与anim.xml及散列的部位图片。
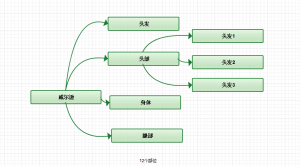
build.xml的主要作用是描述人物的整体组成结构,比如

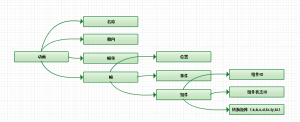
anim.xml的主要作用是动画构成,比如

- 通过python脚本打包xml为bin(二进制格式),打包build的过程中额外生成纹理集(大位图,mipmap)及定点信息。
这种动画的做法整合了帧帧位图动画以及骨骼动画的优点,首先由于每帧信息大部分更改的是转换矩阵,所有整体动画不会特别大,另外可以通过同一个部位信息做出很多动画,另外由于每个部位状态的存在,也让动画有一定的扩展性,当然对于美术来说,肯定是什么限制都没有最合适了。
下面是我写的一个简单的“饥荒”动画读取器